STEP ONE
|

|
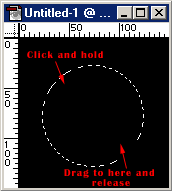
Begin with your initial selection using the Elliptical Marquee tool ( ). Hold down SHIFT to constrain proportions to make a perfect circle. ). Hold down SHIFT to constrain proportions to make a perfect circle.
|
STEP TWO
|



|
Select your foreground and background colors. I'm using a lightish blue and black (As usual :) ).
Select the 'Radial Gradient' tool ( ), by clicking and holding on the gradient tool and selecting the second option. ), by clicking and holding on the gradient tool and selecting the second option.
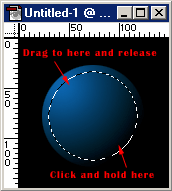
Now click near the top left of the circle, and hold the button down while you drag to the bottom right - release and the selection should now be filled with the gradient. Keep the selection active!
|
STEP THREE
|

|
Goto 'Select > Modify > Contract' and choose around 6 pixels.
|
STEP FOUR
|


|
Repeat the previous gradient step, but click and drag in the opposite direction.
|
STEP FIVE
|

|
Now the following is similar to the above. Choose 'Select > Modify > Contract' and choose around 4 pixels.
|
STEP SIX
|


|
Similar to the first gradient, click and hold at the top left and drag to the bottom right of the selection - release
to fill selection once more.
Press 'CTRL + D' to deselect.
Now just add any other required elements.
|